【簡単カスタマイズ!】Wordpressの簡単カスタマイズの方法
皆さんこんにちは、ブログ管理人のわたあめです。
こちらの記事をご覧になられた皆様の中には、ブログをWordpressを用いて初めて見たけど、どうやってデザインをカスタマイズすればいいのかという方や、CSSをどう編集すればいいのかわからないという方もいらっしゃるかと思います。
そこで、今回はWordpressにおいて初心者でも簡単にデザイン(CSS)を編集することが出来る方法について説明していきます。
今回紹介する方法は、Wordpress以外でも、この部分を編集したいけどCSSのどの部分をいじればわからない時に、その場所を特定するにも使えるので是非ご活用ください。
編集したい箇所を特定する
まず最初にするべきことは編集したい箇所を特定することです。
正確に言えばページ内での視覚的な個所ではなく、それらを表現している要素(idやclass)という概念があり、それらを特定することです。Wordpress、CSSではこれらの要素にデザインを指定することで編集することが出来ます。

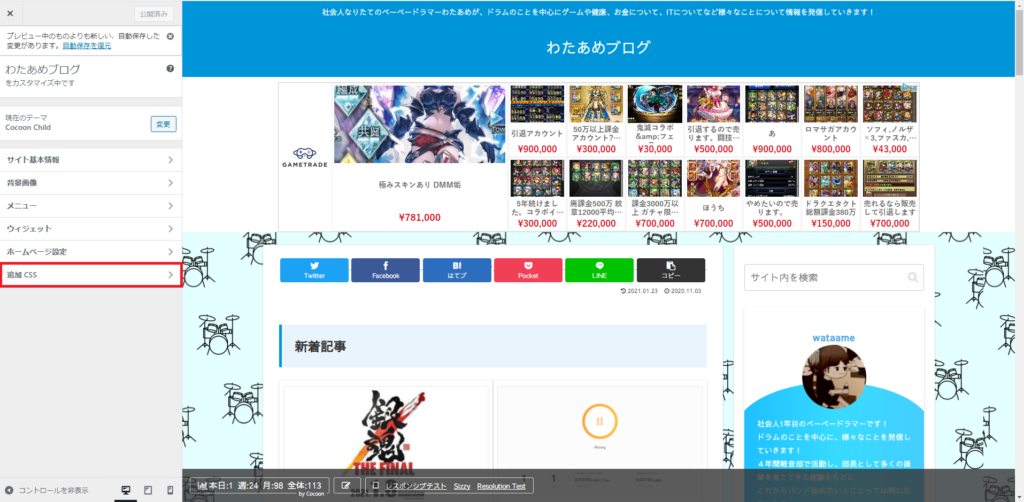
こちらを見つける方法ですが、まず上の画像のようにページ内で編集したい箇所を選択します。選択したら左クリックでGoogle Chromeだと「検証」、Edgeでは「開発者ツールで調査する」とあるのでそちらをクリックします。

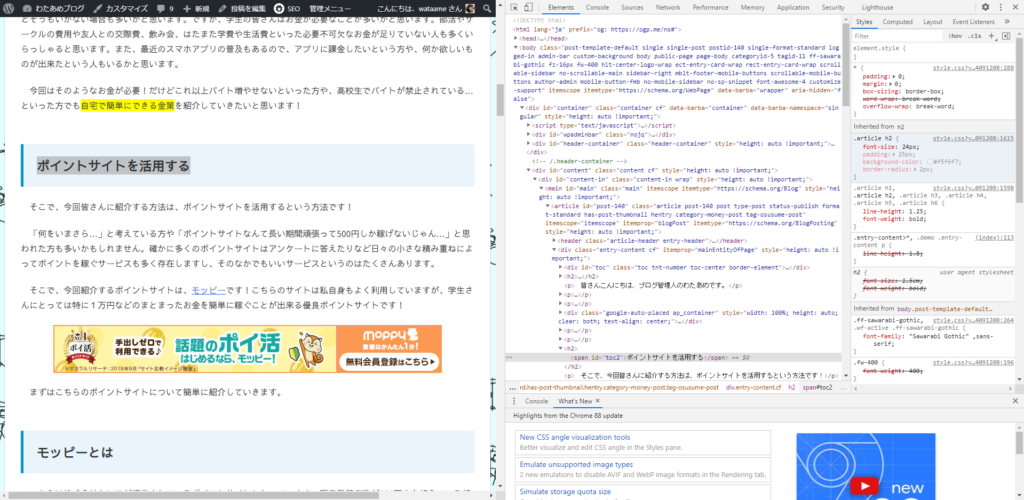
すると上の画像のように画面の右側にプログラムが表示されると思います。ここにはページそのものを表示するHTMLとデザインを表現するCSSが表示されています。簡単な構図としては、HTMLで作成された要素(idやclass)に対してCSSでデザインを調整するという形になります。

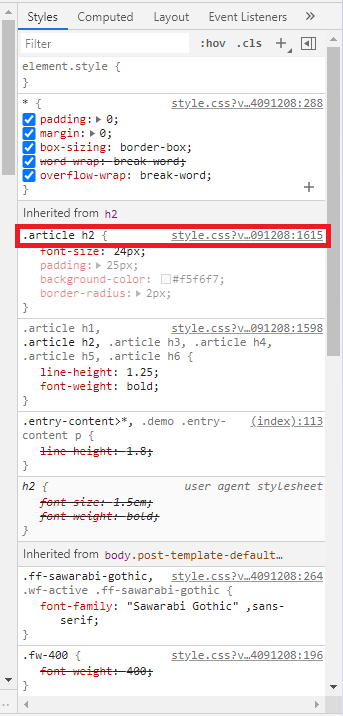
ここで今見るべき箇所は、画面の右側に表示されているCSSの部分です。上の画像で赤く囲まれている部分が今回選択した要素を表す部分、簡単に言うと要素名になります。こちらに様々なCSSを与えることでデザインを編集することが出来ます。
今回は使用しませんが、もしCSSファイルを編集してデザインを整える方は、赤く囲まれている部分の右端に数字が書いてあり、そちらがこの要素についてCSSが表記されているファイルとそのファイル内の何行目にこの要素についての表記があるかが示されているので、こちらを参考に変更箇所を探すことが出来ます。
今回の場合だと、「style.css」の1615行目に記載があります。
ですが、こちらのCSSファイルはプログラムがかなりの行数表記されており、プログラムに触れたことがない方や初心者が触るには少しハードルが高いかもしれません。
そこで次にプログラムファイルを触ることなくこちらのCSSを編集しデザインを整える方法について紹介していきます。
追加CSSに記載する
いよいよ誰でも簡単にCSSを記載し、デザインを整える方法について紹介します。

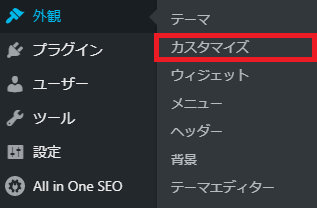
まずWordpressの管理画面のサイドバーにある外観→カスタマイズをクリックします。するとWordpressのカスタマイズ画面が表示されます。こちらのページのサイドバーの一番下に「追加CSS」とありますのでこちらをクリックします。

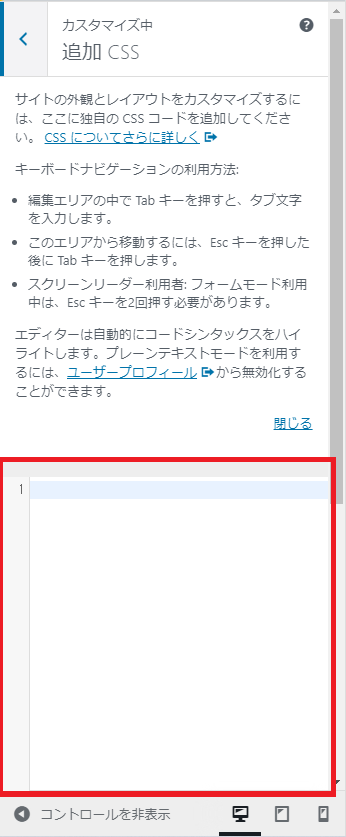
するとCSSを記載する画面が表示されます。ここにデザインを整えたい要素についてCSSを記載することでデザインを編集することが出来ます。

CSSの詳しい記載方法はここでは説明しませんが、先ほどの検証で調べた、デザインを整えたい要素名を記載し、整えたいようにCSSを記載することで簡単にデザインを編集することが出来ます。
例として先ほどの要素の文字の大きさと色を変更したものが下の画像になります。

画像のように現在記載しているCSSの変更後のデザインを確認することもできます。
もちろんここで入力したものはこちらから削除するだけで簡単にもとに戻すことが出来るため、とても簡単にデザインを編集することが出来ます!
まとめ
今回は、Wordpressでの初心者でも簡単にデザインを編集する方法について紹介しましたがいかがだったでしょうか?
今回紹介した方法は、CSSファイルを編集するに比べてFTPツールを使用する手間がなく、また追加、削除も簡単に行うことが出来るため、パパっと変更したい場合にはとてもおすすめです!
ですが、今回紹介した方法にはテーマを変更すると追加CSSで設定した部分がリセットされてしまうといったデメリットなどもありますので、その点に注意して使用するようにしてください。
それでは~



コメント